
プログラミングでつかう変数もわかるようになりました!
次は何を覚えればいいですか?

着実に前進していますね!
次は、『条件分岐』を覚えましょう!

ふむふむ・・・

プログラミングの骨組みは、
・『条件分岐』
・『繰り返し』
の2つの処理で組み立てていきます。

・・・はい。

ははは。
では例をあげてみますね。
団体客の料金を計算するプログラムを作る場合です。
- 大人料金:1000円
- 子供料金:500円
このような入場料の遊園地があるとします。
大人か子供か、条件によって料金が変わってくるので、この場合は
『条件分岐』
のプログラムで処理します。
さらに、大人と子供が混ざった団体客の全体の料金を計算する場合は、 『繰り返し』
のプログラムで処理します。

なるほど~。

今回は、その『条件分岐』について学んでいきましょう。
条件分岐を使ったプログラムを書いてみよう

JavaScriptの実行する環境の準備ができていない方は
上記記事をごらんください。

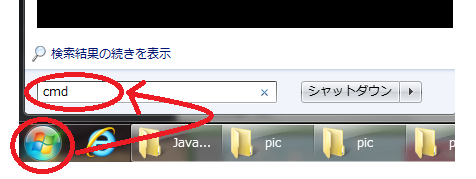
では、スタートメニューを開いて
「cmd」と入力してEnterキーを押します。


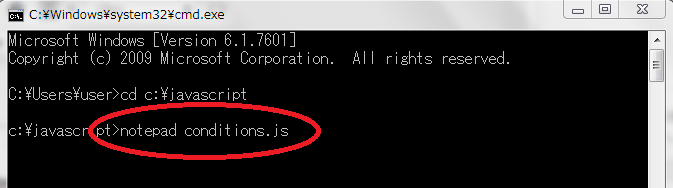
下記画面が表示されますので、
「cd C:\javascript」というコマンドを実行します。
cdの直後には半角スペースを忘れずに。


これは、プログラムの置き場所へ移動するコマンドでしたよね。

その通り。
では次に、「notepad conditions.js」と
コマンド実行してください。
このコマンドは、メモ帳で「condition.js」というファイルを作成するものです。


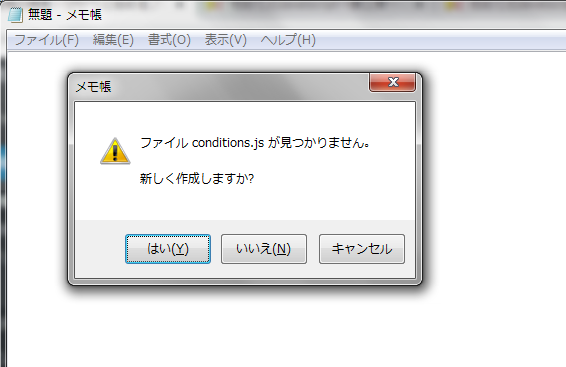
メモ帳が開かれて、「新しく作成しますか?」のウィンドウが表示されるので、「はい」を選んでください。


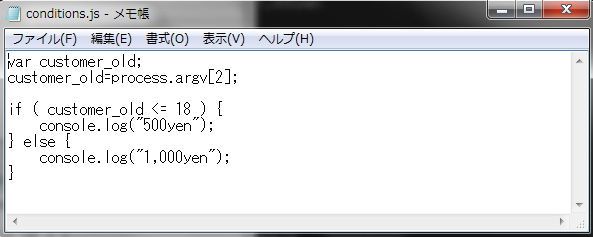
以下のプログラムをメモ帳に書き写してください。
var customer_old;
customer_old=process.argv[2];
if ( customer_old <= 18 ) {
console.log(“500yen”);
} else {
console.log(“1,000yen”);
}

これは、18歳以下なら500円、それ以外であれば1000円を判定するプログラムです。


書き写して、メモ帳を保存しました!

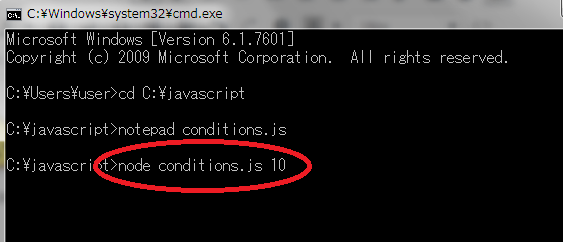
それでは、黒い画面に戻って、
いま作ったプログラムを実行してみましょう。
「node conditions.js 10」のコマンドを実行してみてください。


ドキドキ。
( 10って何だろう? )


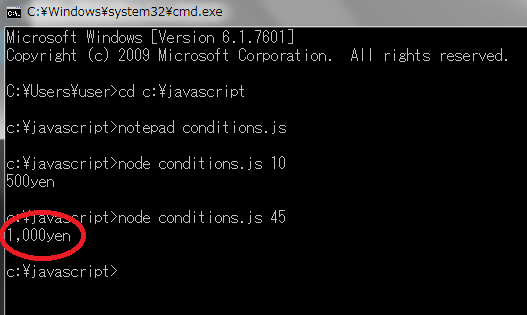
む、「500yen」って表示されました。

”10”歳だから子供料金の500円が表示されました。

じゃあ、僕の年齢を入れてみると・・・?


おおぉ~。「1,000yen」と表示されましたね。

(迷えるリスさん・・・45歳だったんだ・・・。)

では、プログラムの解説をしていきましょう。
まずは1行目~2行目の
var customer_old;
customer_old=process.argv[2];
です。


なんか暗号みたいでよく分からないです。

ここでは、第2章で説明した「変数」が使われています。
「変数」とは値を保持する箱のようなものでしたね。
「var customer_old;」で「customer_old」というシールが貼られた段ボール箱ができたイメージです。
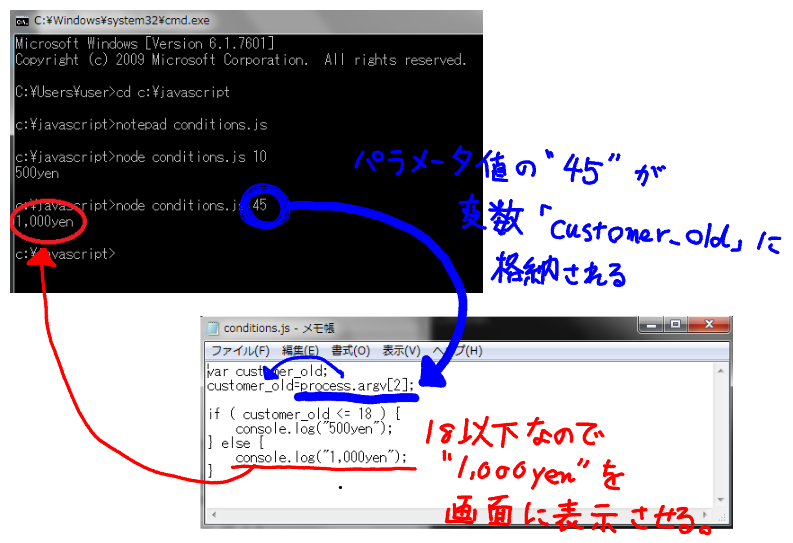
2行目の
「customer_old=process.argv[2];」で、そのダンボール箱の中に、「process.argv[2]」という値を中に入れたことになります。

「process.argv[2]」は、コマンド実行時のパラメータの値です。

コマンド実行時のパラメータ???

今回の例で言うと、10とか45とか年齢を、プログラム実行コマンドの後ろに付けていましたよね?これを、パラメータと呼びます。
つまり
「customer_old=process.argv[2];」
とすることで、変数「customer_old」にパラメータの値が入るということです。

この process.argv[2] の [2]って何の数字なんですか?

これは、プログラム実行コマンドの3個目に書かれた文字を取ってくるという意味です。

3個目?
2なのに、3個目なんですか?

1個目は「0」から始まるんです。
これは、プログラミングの世界では当たり前の考え方なので、覚えておきましょう。


ふ・・・ふむ。

そして、次からが本講座のテーマである条件分岐です。
if ( customer_old <= 18 ) {
console.log(“500yen”);
} else {
console.log(“1,000yen”);
}

条件分岐の書き方です。
if ( 条件 ) {
*** 処理1 ***
} else {
*** 処理2 ***
}

条件に合致したら、処理1を実行して、
合致しなければ処理2を実行するってことで良いですか?

その通りです。
今回のプログラムで言うと、
if ( customer_old <= 18 ) {
なので、変数「customer_old」が18以下という条件です。


これが、「条件分岐」です。

わかりましたー。
同じ内容をYouTubeでも解説しています。
文字で読んで理解しにくい場合は、こちらも見てください。
javascript入門編まとめページはこちらから




コメント