
JavaScriptっていうプログラミング言語を学びたいのですが・・・。

わかりました。
では、早速やってみましょう。

何からやるんでしょう?

Javascriptに限らず、プログラミングを始める人が必ず最初にやることがあるんです。
それは、画面に”Hello World”の文字を表示させることです。

ほう。

それでは、まずJavaScriptを動作させる環境プログラム
Node.jsというものをインストールしましょう。
JavaScriptを起動させる方法は、色々ありますが
ぴかり(夫)が知っている中で、一番かんたんに起動できる方法が
Node.jsを利用する方法です。

インストール…。お金かかります?

安心してください。
無料です。
Node.jsのインストール方法
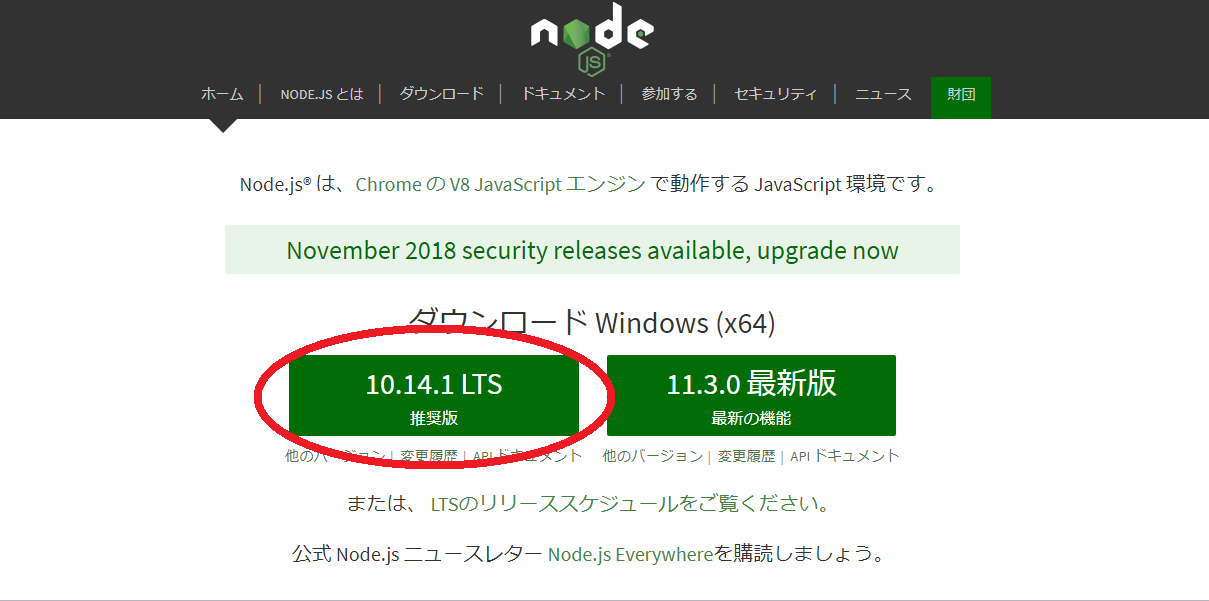
まずは、下記サイトにアクセスして、「Node.js」をダウンロードして下さい。

赤丸をクリックして、ダウンロード。
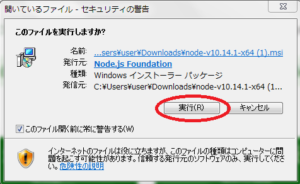
ダウンロードしたファイルを開くと、
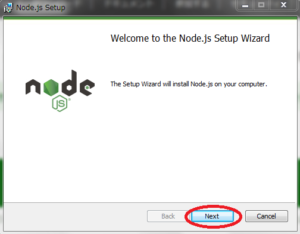
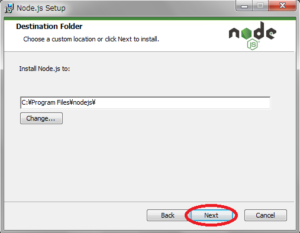
以下の画面が表示されるので、「実行」や「Next」ボタンをクリックしていきます。

「実行」ボタンをクリック。

「Next」ボタンをクリック。

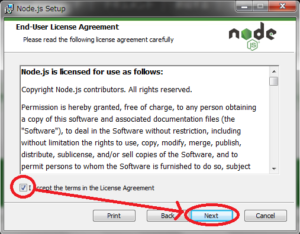
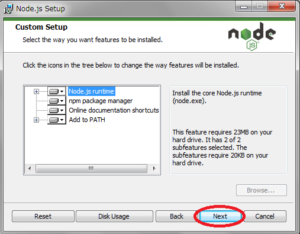
「チェックボックス」をクリックして、チェックしてから
「Next」ボタンをクリック。

「Next」ボタンをクリック。

「Next」ボタンをクリック。

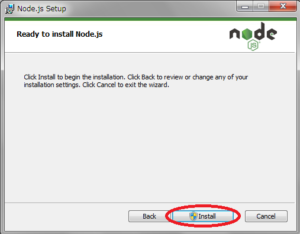
「Install」ボタンをクリック。

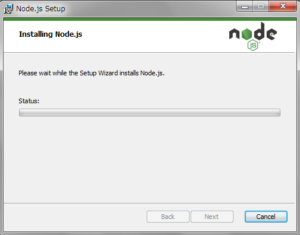
インストールが始まります。
少し待ちましょう。

「Finish」ボタンをクリックして、インストール完了です。

インストールできました!

これで、JavaScriptを実行できる環境ができました。

ワクワク。

では、”Hello World”を表示してみましょう。
プログラミングの第一歩。”Hello World”を表示する。
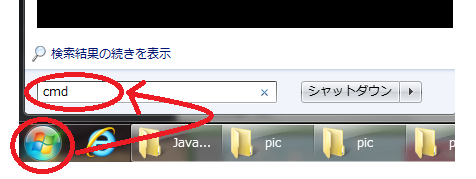
では、スタートメニューを開いて
「cmd」と入力してEnterキーを押します。

すると、こんな画面が表示されます。


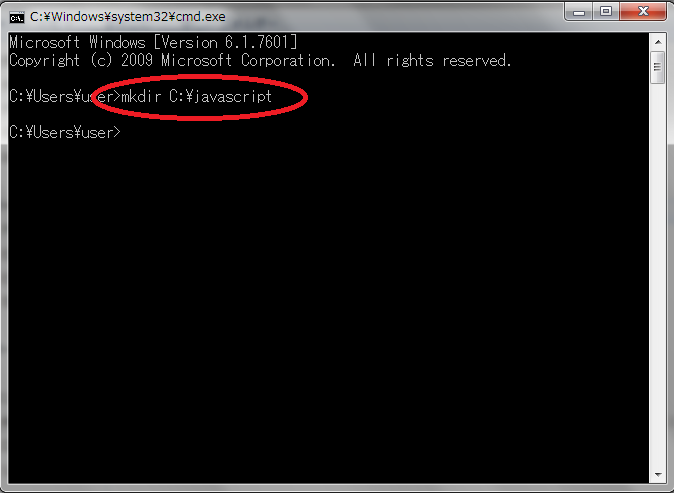
じゃあ、この画面で「mkdir C:\javascript」と打って、Enterキーを押してください。この操作を、コマンド実行と言います。
mkdirの直後は半角スペースを忘れずに。


これは、何をしたんですか?

あんまり気にしなくても良いんですが、今回のJavascriptのプログラムを配置するフォルダを作成しました。
mkdir という フォルダ作成コマンドです。

ふーん・・・。ま、気にしなくても良いんですね。

はい。
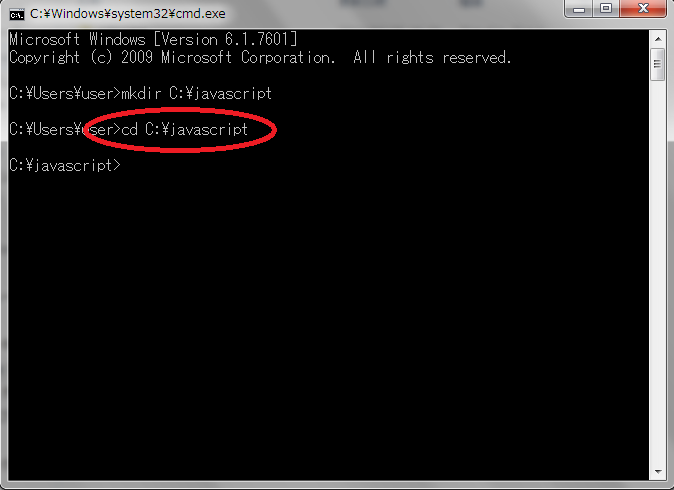
では、次に「cd C:\javascript」というコマンドを実行します。
こちらもcdの直後には半角スペースを忘れずに。


コマンド実行しました。
これも何をしたのか、気にしなくても良いですか?

まあ、一旦良いでしょう。
ちなみに cd コマンドといって、さっき作成したフォルダの中に移動するコマンドです。

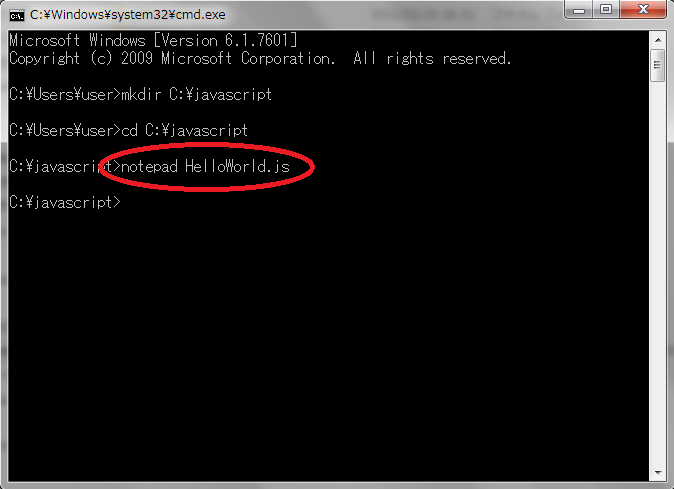
では次に、「notepad HelloWorld.js」とコマンド実行してください。

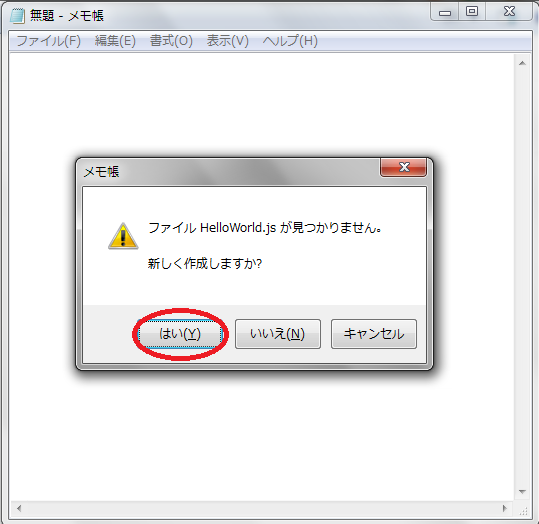
すると、メモ帳が出てきて、以下のメッセージが表示されますので、
「はい」をクリックしてください。


メモ帳が開きました。

このメモ帳にプログラムを書いていきます。
console.log("hello world!");
と書いて、メモ帳を上書き保存してください。
メモ帳は閉じずにそのままで。

書けました!

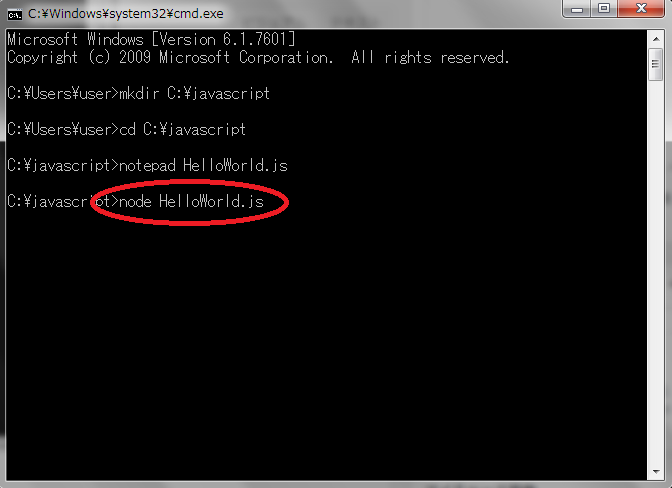
では、コマンド実行の画面に戻って
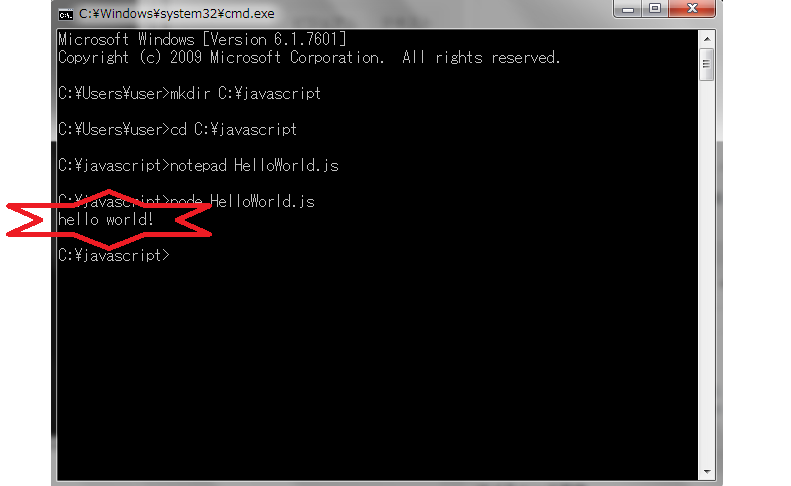
「node HelloWorld.js」と実行してみてください。

コマンドを実行すると・・・

「hello world!」と出力されました!

出ました!「hello world!」

では、先ほどのメモ帳に hello world! を好きな文字に変えてみて
実行してみましょう。日本語は使わないようにしましょうね。

日本語が使えないのは、何故ですか?

う~ん・・・。難しい話になるんですが、文字コードが異なるという問題で正しく表示されないことがあるためです。
この問題については、いずれぶち当たると思いますので、その時に解決しましょう!
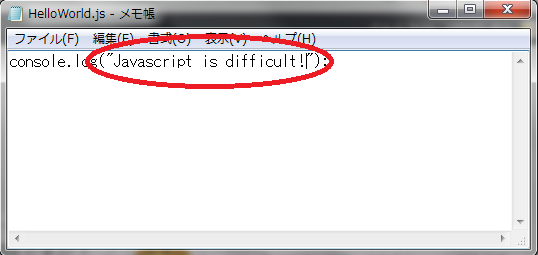
“hello world!” を “Javascript is difficult!” に変えてみます。

このときも保存を忘れずに!
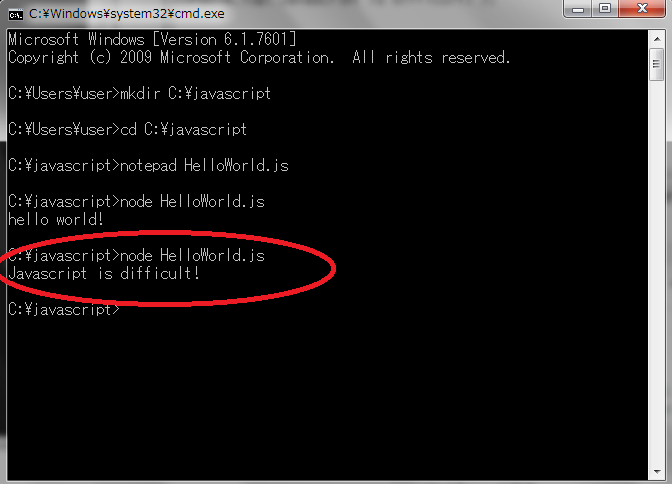
それで、コマンド実行してみると・・・。


おお!変わりました。

これで、JavaScriptの第一歩が踏み出せましたね!

同じ内容を、動画でも解説しています。
文字で分かりにくい場合は、こちらもどうぞ
javascript入門編まとめページはこちらから




コメント