
JavaScriptで“Hello World!”が表示できるようになりました!

がんばりましたね!
これで、迷えるリスさんもJavaScriptの扉を開いたのです。

なんか、うれしいです。

それでは、次にプログラミングで最も重要な
「変数」について学んでいきましょう。

「へんすう」ですか。なんか難しそうですね。

理解してしまえば、簡単ですよ。
では、説明していきますね。
変数を理解しよう

変数とは、数や文字などを保持する箱のようなものです。
わかりやすいように例をあげますね。


上の赤い箱には数字の「3」が入っています。
青い箱には文字の「apple」、
紫の箱には「I am a Japanese.」という文章が入っています。

ふむふむ。

これがプログラムになるとこうなります。


画面には、どう出力されると思いますか?

前回の「Hellow World」では、
console.log(“hellow world!”);
と書いて、画面には”hellow world”って出ていましたよね。

その通りです!

今回は、
console.log(red_box);
って書いているので、画面には”red_box”と出そうですが
今回のテーマは「変数」なので、きっと違う気がします。

するどい!その通りです。
では、実際にやってみましょう。
変数を使ったプログラムを書いてみよう。

上記記事の続きになります。
JavaScriptの実行する環境の準備ができていない方は
上記記事をごらんください。

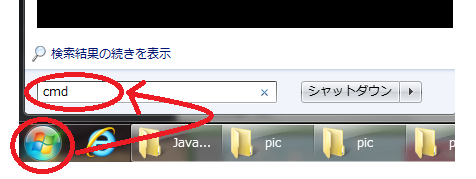
では、スタートメニューを開いて
「cmd」と入力してEnterキーを押します。


下記画面が表示されますので、
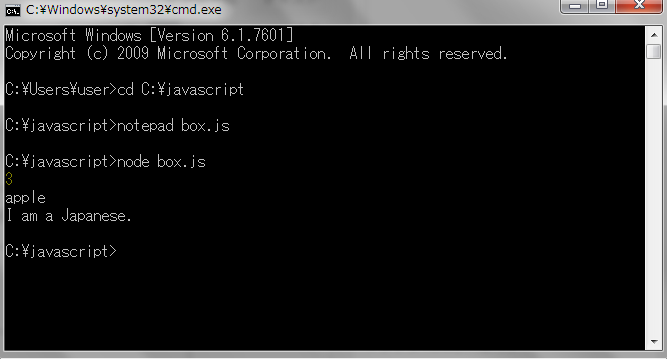
「cd C:\javascript」というコマンドを実行します。
cdの直後には半角スペースを忘れずに。


これは、何をしているんでしたっけ?

コマンドの cd とは change directory の 略で
javascriptのプログラム置き場所に移動したんです。

では次に、「notepad box.js」とコマンド実行してください。
これはメモ帳で「box.js」というファイルを作成するコマンドです。


メモ帳が開いて、「作成しますか?」というウィンドウが表示されるので、「はい」を選んでください。


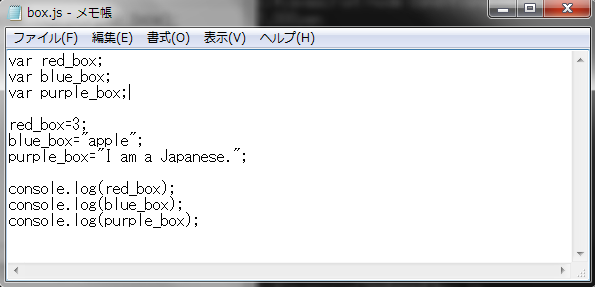
メモ帳に下記プログラムを記述してください。
var red_box;
var blue_box;
var purple_box;
red_box=3;
blue_box=”apple”;
purple_box=”I am a Japanese.”;
console.log(red_box);
console.log(blue_box);
console.log(purple_box);


書いて、保存しました!

それでは、黒い画面に戻って
いま作ったプログラムを実行しましょう。
「node box.js」のコマンドを実行してみてください。


あ!
3とかappleとかI am Japaneseとか表示されました!

そうです。
console.log(red_box);
というのは、( )の中身を表示する命令なのですが
red_boxという変数の中に入っている「3」という値が
画面に表示されました。

プログラムの1行目の「var red_box;」は、どんな意味があるんですか?

これは、「red_box」という名前の箱(変数)を作成しているんです。
引越しのダンボールに、中身が分かるように「衣服」とかシールを貼るようなイメージですね。


なるほどー。
なんとなくわかりました。
でも、なんで「変数」なんて使うんですか?
直接、console.log(“3”);
って書いちゃえば良いと思うのですが。

良い質問ですね!
それでは、なぜ変数を使うのか、わかりやすく消費税の計算を例にあげて説明していきますね

消費税8%の計算が、あちこちに必要なプログラムの場合を考えてみましょう。
変数を使わないと、このような形になります。
(「*」はプログラム上では掛算の意味です。)
apple_price = 100 * 1.08;
remon_price = 120 * 1.08;
・・・
melon_price = 300 * 1.08;

これで、計算はできますが、今後、消費税が10%になったら、
どうしますか?

いちいち「1.08」の部分を「1.10」に変えるのは
大変そうですね。

このような場合、変数を利用していると楽になるんです。
さっきのプログラムで変数を利用して書いた場合は、
こんな感じです。
zei = 1.08;
apple_price = 100 * zei;
remon_price = 120 * zei;
・・・
melon_price = 300 * zei;

なるほど!
消費税が8%から10%に変わったら、
zei = 1.08のところだけ
zei = 1.10に変えるだけで良いんですね!

そのとおり!

同じ内容をYouTubeでも公開しています。
文字で分かりにくい方は、動画を見てください。
javascript入門編まとめページはこちらから




コメント